Halo, Sobat FILE, kamu pernah tidak, terpikirkan untuk membuat website kamu sendiri, tapi kamu bingung harus memulainya dari mana? Jawabanya simple! Kamu dapat memulainya dengan membuat design impian website kamu, yang disebut dengan mockup. Nah, kali ini FILE akan memberikan kamu tips-tips membuat design mockup website menggunakan software Adobe Photoshop.
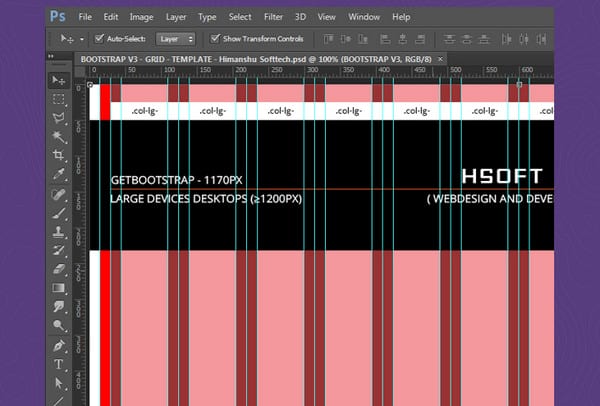
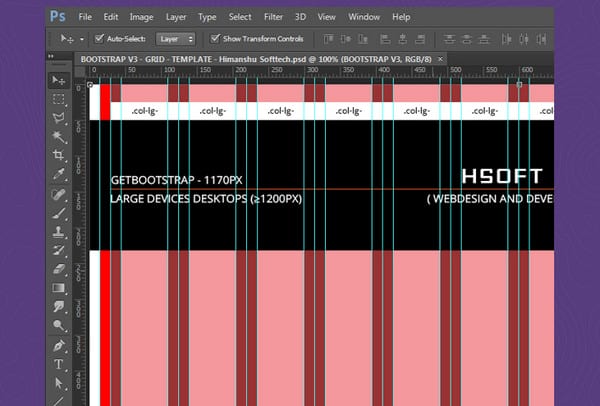
Grid System


Grid System atau yang biasa dikenal dengan garis bantu yang dapat digunakan untuk membantu kamu membuat lebih rapih dan konsisten setiap section pada website-mu. Untuk menggunakannya, kamu dapat langsung ketik pada Google Search, “1200 Grid System PSD” atau “12 Column Grid System” . Jumlah grid ini dapat ditambahkan atau dikurangkan sesuai kebutuhkan kamu akan membuat website desktop ataupun mobile device. Grid System ini nantinya akan membantu kamu mengembangkan website menjadi responsif nantinya saat proses coding.
Web Safe Fonts


Pemilihan font merupakan bagian terpenting dalam membuat sebuah website. Tentu saja hal ini dilakukan mulai dari proses pembuatan mockup website-mu. Tentukan font untuk heading, navigasi, judul laman, ataupun konten website kamu. Akan tetapi, kamu tidak bisa sembarangan memasukan font begitu saja, karena setiap Operation System (OS) seperti Windows, Linux, iOS, Android, dan lainnya, menjalankan sistem yang berbeda-beda.
Saat dijalankan pada Android, font ini akan berjalan, tapi mungkin saja di iOS tidak dapat berjalan sehingga website-mu nanti akan digantikan oleh random font yang mungkin akan membuat website-mu jadi buruk. Oleh karena itu, kamu memerlukan web safe fonts atau font yang sudah pasti berjalan di semua perangkat seperti Arial, Verdana, Bookman, Arial, dan font lainya yang biasa digunakan dalam pembuatan website.
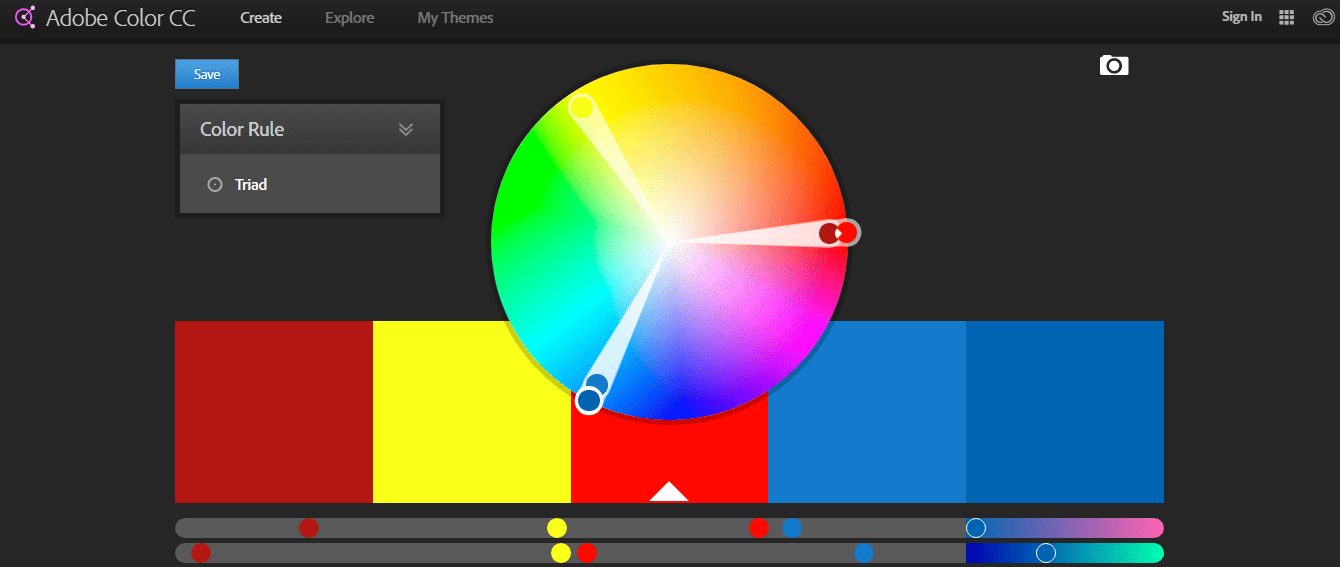
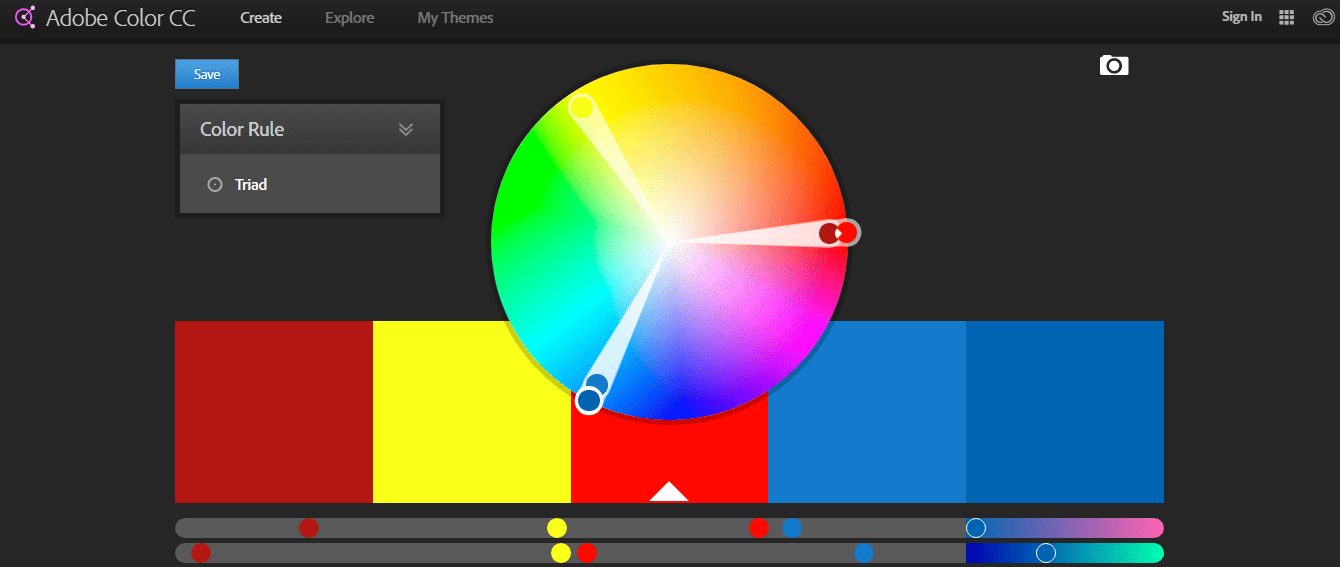
Warna yang Konsisten


Warna pada website bisa kamu tentukan dengan warna kesukaanmu ataupun logo dari website-mu. Warna yang kamu pilih harus bisa menggambarkan logo website-mu tersebut baik itu logo yang menggambarkan personalmu ataupun produk dan usahamu. Pemilihan warna juga tidak dapat dilakukan secara sembarangan, banyak pertimbangan yang dapat kamu pikirkan. Salah satunya menggunakan rule pada Color Wheel. Hal tersebut dapat membantu kamu memberikan 3-5 warna yang menjadi konsistensi pewarnaan website-mu.
Kompres Foto atau Gambar Dari Mockup Website


Setiap gambar HD pastilah memilih ukuran 3-5 MB atau lebih, agar nanti website tidak berjalan sangat berat ketika diakses, setiap foto atau gambar perlu melewati tahap kompres gambar. Kamu dapat lakukan hal ini mulai dari mockup website kamu, kompres terlebih dahulu dengan cara “FILE > Export > Save for Web (Legacy)” ataupun shortcut menggunakan “CTRL+Alt+Shift+S” pada Adobe Photoshop.
Gunakan Icon


Gunakan icon untuk mempercantik website kamu agar pengunjung website-mu dapat melihatnya lebih nyaman dan lebih digunakan. Icon tersebut juga dapat kamu buat sendiri menggunakan Adobe Illustrator ataupun pada Adobe Photoshop sendiri. Tapi jika kamu kesulitan membuatnya, kamu dapat menggunakan Flaticon ataupun langsung menggunakan Font Awsome. Font yang berbentuk icon yang dapat kamu gunakan saat proses coding agar nanti website-mu berjalan lebih ringan dibandingkan menggunakan gambar.
Tambahan


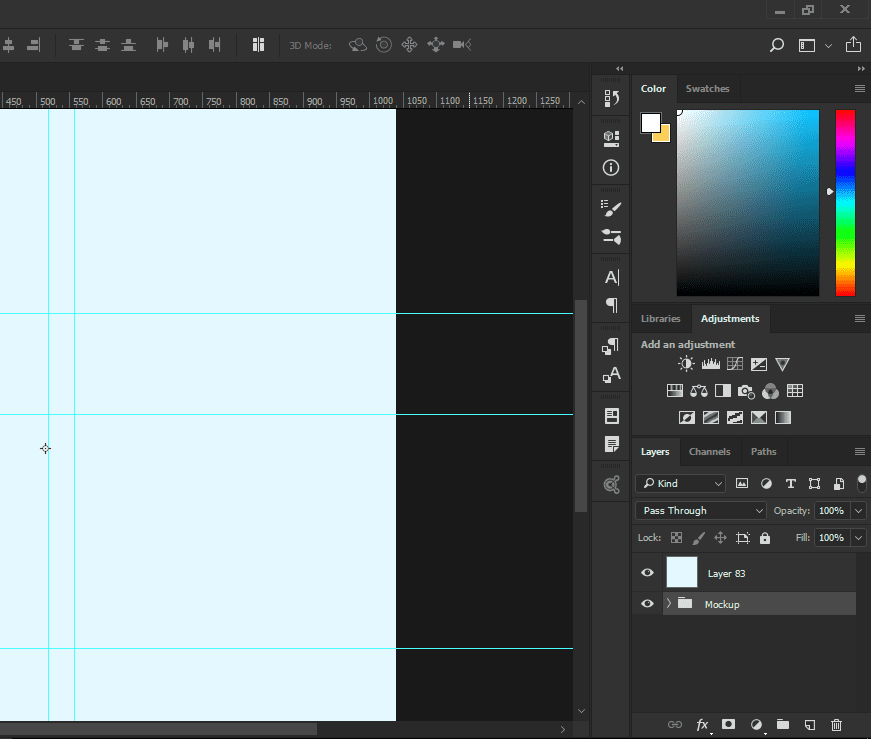
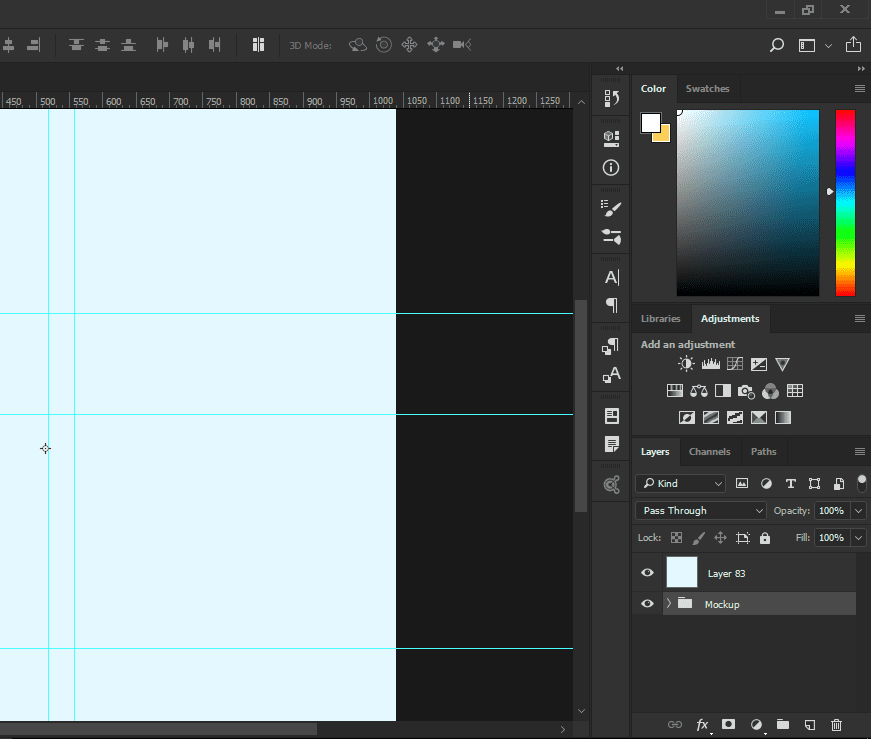
Jika kamu bekerja dalam tim saat membuat wesbite tersebut, dan kamu kebetulan menjadi seorang yang membuat mockup, kamu dapat membuat ukuran mockup itu jadi lebih kecil dengan cara meletakan 1 fill layer putih paling atas sehingga menutupi semua bagian mockup. Lalu tekan save saja, maka size-nya akan lebih kecil dan akan lebih ringan untuk di-upload dan dibuka nanti.
Jadi itu dia, tips dan trik bagaimana membuat design mockup website-mu sendiri menggunakan Adobe Photoshop. Langkah ini juga digunakan oleh para web designer professional sebelum mereka melanjutkan ke tahap proses coding sebuah website menggunakan bahasa pemerograman seperti HTML, CSS, Javascript, dan lain-lain sebagai seorang Front End Developer.
5 ALASAN MENGGUNAKAN LARAVEL SEBAGAI FRAMEWORK PHP
Memang, ini masih langkah awalmu untuk memulai membuat website-mu sendiri, tapi buat kamu yang baru belajar coding, dengan adanya mockup website yang telah kamu buat, dapat menjadi sebuah motivasi kamu untuk kamu bisa, dan kamu dapat mewujudkanya website tersebut menjadi nyata. Good luck dan do the best!!









