Bagi kamu yang tertarik dengan startup pada bidang aplikasi mobile ataupun web, dan ingin mengembangkan sendiri aplikasi-aplikasi tersebut, hal-hal lain yang perlu kamu perhatikan dari perancangan fitur-fitur inti dari aplikasimu, diantaranya adalah perancangan pengalaman yang diberikan kepada para pengguna ketika menggunakannya (User Experience/UX). Hal ini, jika kamu maksimalkan dan rancang sebaik mungkin, akan menjadi sebuah keunggulan kompetitif dari aplikasi ataupun situs para kompetitormu.
Pernahkah kamu meng-install sebuah aplikasi, dan sesaat setelah menggunakannya, merasa ingin menghapusnya karena sulit dan tidak nyaman untuk digunakan? Mungkin desainnya terasa sangat tua, atau penempatan tombol serta menu-menunya terasa tidak tepat. Begitu juga dengan situs web. Mungkin kamu merasa tidak “srek” ketika harus membuka web yang terasa sangat ketinggalan jaman, baik dari segi desain maupun dari fitur. Tidak hanya memberikan keunggulan, namun desain UX yang baik juga menjadi tanda kredibilitas dan profesionalitas dari perusahaan dibalik aplikasi maupun situs yang bersangkutan.
File akan menjelaskan kepadamu beberapa tips untuk meningkatkan kualitas UX. Beberapa di antaranya juga adalah tren desain UX pada tahun 2017 ini yang dapat kamu pelajari dan ikuti, serta dapat kamu jadikan sebagai referensi jika kamu ingin membuat aplikasi maupun situs web untuk startup-mu.
1. Desain yang Tidak Membuang Waktu Pengguna


Desain UX yang baik bersifat intuitif dan menghemat waktu pengguna, terutama desain linear yang memperbolehkan pengguna hanya melakukan tindakan secara satu-persatu. Misalkan, aplikasi Uber memiliki transisi yang jelas pada sistem pemesanannya, yang disertai dengan kesederhanaan dan kemudahan. Hal lain yang bisa kamu implementasikan untuk menghemat waktu pengguna lebih banyak lagi, yaitu menggunakan kecerdasan buatan, atau artificial intelligence. Misalkan pada fitur interaksi dengan pelayanan pelanggan yang bersifat dasar, kamu dapat menggunakan chatbot dengan kecerdasan buatan. Hal ini tidak hanya menghemat waktu pengguna, namun juga waktu karyawan-karyawanmu.
2. Engagement Bots


Seperti yang telah disinggung pada poin sebelumnya, penggunaan chatbot dengan AI adalah salah satu metode yang dapat menghemat waktu pengguna. Chatbot juga dapat digunakan untuk mempersingkat berbagai proses seperti penjualan.
3. Personalisasi yang Lebih Cerdas


Perusahaan maupun pengguna menyukai personalisasi, baik dari tampilan maupun informasi. Dan pada tahun 2017 ini, pengalaman yang dapat dipersonalisasi ini pun akan semakin canggih. Sebagai developer atau designer, kamu harus dapat mengekpektasi berbagai macam opsi yang tersedia dari berbagai sumber dan referensi.
4. Fokus pada Pengalaman Positif yang Diberikan Kepada Pengguna


Beberapa metode tradisional untuk mengukur UX yaitu berapa lama waktu yang dihabiskan pengguna di suatu situs, pergerakan mereka melalui berbagai halaman, atau di mana mereka biasanya meninggalkan situs tersebut sebelum membeli produk. Namun kini, pada jaman dimana pengalaman menjadi sebuah produk, perusahaan maupun usaha-usaha akan lebih fokus pada pengukuran yang berdasarkan pengalaman untuk melacak pengaruh dari penggunaan situs maupun aplikasi kepada para pengguna. Misalkan, kontribusi positif apa yang diberikan kepada kehidupan pengguna.
Maka itu, cobalah berfokus tidak hanya pada berapa banyak orang yang menggunakan aplikasi atau situsmu, namun juga berfokus pada efek positif apa yang dapat kamu berikan pada para pengguna ketika kamu mendesain UX. Contohnya adalah Snapchat Spectacles yang memberikan efek positif pada para pengguna, yaitu memberikan kepada mereka sebuah objek serba guna yang memungkinakan mereka untuk membagikan pengalaman mereka dengan sederhana dan mudah.
5. Estimasi Waktu Baca untuk Meningkatkan Jumlah Pembaca


Jika kamu tertarik untuk membuat aplikasi ataupun situs yang bergerak di bidang media informasi dan menyediakan artikel, maka kamu disarankan untuk memberikan estimasi waktu bagi pembaca untuk membaca dan menyelesaikan artikel yang bersangkutan. Kamu mungkin pernah mengalami dimana kamu membaca sebuah artikel online, dan sebelum kamu membacanya, kamu meng-scroll hingga ke akhir artikel untuk melihat berapa panjang artikel tersebut. Dan jika kamu merasa itu terlalu panjang, kamu pun langsung meninggalkan artikel tersebut. Poin ini ditujukan untuk menghindari hal tersebut. Menurut New Yorker, jika kita mengetahui lebih banyak mengenai suatu hal – termasuk tepatnya berapa lama waktu yang akan kita habiskan – kemungkinan bagi kita untuk berkomitmen terhadap hal tersebut akan lebih besar.
6. Pengalaman Berdasarkan Gerakan dan Suara


Kini sudah terdapat banyak interface yang diaktifkan melalui suara ataupun gerakan. Misalkan Google Assistance, Apple Siri, dan Microsoft Cortana. Di Google Search, kamu juga dapat menggunakan voice recognition dimana kamu hanya perlu mengatakan apa yang ingin kamu cari, dan tidak perlu mengetik seluruh kalimat. Di iOS, kamu dapat menanyakan kepada Siri mengenai kondisi cuaca hari ini. Hal-hal seperti ini dapat memudahkan pengguna untuk mencari suatu hal yang spesifik pada situs web atau aplikasimu.
7. Interaksi-Interaksi Mikro yang Bermakna


Interaksi mikro adalah tanda atau isyarat visual kecil yang terjadi ketika pengguna melakukan tindakan tertentu. Tanda-tanda visual ini dapat berupa animasi atau transisi CSS (Cascading Style Sheets) yang sederhana. Misalkan, ketika kamu meng-hover sebuah tombol yang berwarna putih, tombol tersebut berubah warna menjadi merah. Perubahan-perubahan visual yang kecil seperti ini memberikan para pengguna sebuah perasaan bahwa mereka mengontrol apa yang terjadi di situs atau aplikasi, dan mengindikasi bahwa tindakan mereka mengembalikan sebuah reaksi. Inilah cara interaksi-interaksi mikro dapat meningkatkan UX dari situs dan aplikasimu.
Contohnya yaitu Facebook Reactions. Emoji-emoji yang disediakan memberikan para pengguna cara yang baru untuk mengekspresikan perasaan mereka dengan lebih baik. Sebelum adanya fitur ini, beberapa pengguna mungkin merasa aneh untuk meng-Like sebuah post yang berisi pesan sedih atau duka. Hal yang perlu diingat, jangan menggunakan interaksi mikro hanya untuk keindahan semata, namun juga harus mengandung fungsi.
8. Menambahkan Animasi ke Tombol-Tombol Call-To-Action (CTA)


Tombol-tombol CTA seperti “Registrasi sekarang!”, “Buy Now”, dan lain-lain, adalah elemen penting yang menarik perhatian para pengguna dan menyebabkan mereka untuk mengambil tindakan. Dengan menambahkan pergerakan atau animasi yang halus, tombol-tombol CTA-mu dapat memicu para pengguna untuk menekannya.
9. Animasi yang Dipicu dengan Meng-Scroll Halaman


Beberapa situs mengimplementasikan animasi-animasi yang unik, yaitu ketika kamu meng-scroll ke bawah suatu halaman, elemen-elemen visualnya mulai terbentuk. Hal inilah yang disebut scroll triggered animations. Metode ini sangat baik dan efektif untuk mendemonstrasikan suatu produk. Teknik ini juga dapat diimplementasikan pada situs web satu halaman (one page website) yang terbagi ke beberapa bagian atau section. Animasi digunakan untuk menunjukkan kepada para pengguna bagian apa yang sedang mereka lihat. Sebagai contoh, situs Apple Mac Pro yang menggunakan animasi untuk mendemonstrasikan produk mereka dari dalam hingga luar.
10. Less Is More


Memenuhi situs web atau aplikasimu dengan terlalu banyak informasi, baik dalam bentuk teks maupun visual, adalah cara yang “baik” untuk menyebabkan para penggunamu untuk segera meninggalkan situs tersebut. Hal ini tidak hanya meningkatkan bounce rate (rasio jumlah pengunjung yang hanya membuka satu halaman), namun juga mengurangi conversion rate (konversi pengunjung situs menjadi pelanggan yang membayar/melakukan transaksi).
Hal yang perlu kamu lakukan untuk menghindari hal ini, adalah menggunakan negative space, yaitu area putih atau kosong. Negative space memungkinkan para pengunjung mapun pengguna untuk berfokus pada konten inti, dan menghapus berbagai elemen yang tidak penting seperti gambar-gambar dan sidebar yang tidak berguna. Walaupun begitu, jangan hilangkan elemen-elemen yang penting seperti navigasi pada header ataupun footer pada situs web.
11. Desain yang Responsif Akan Usia Pengguna


Pengguna-pengguna pada kelompok usia tertentu memiliki reaksi yang berbeda-beda pada konten, penempatan, dan desain tampilan. Cobalah meragamkan pengalaman yang kamu berikan kepada pengguna berdasarkan data yang kamu dapatkan mengenai usia pengguna dari aplikasi maupun situsmu untuk meningkatkan kualitas interaksimu dengan mereka.
12. Menggunakan Skeleton Screens


Waktu load situs maupun aplikasi yang lama dapat membuat pengguna merasa kesal dan frustrasi. Karena itu, gunakanlah skeleton screen, dimana situs atau aplikasi meng-load halaman per bagian/section, dari yang sederhana ke yang kompleks, sehingga pengguna maupun pengunjung dapat mengantisipasi data apa yang akan mereka lihat berikutnya, dan menjaga tingkat bounce rate seminimum mungkin.
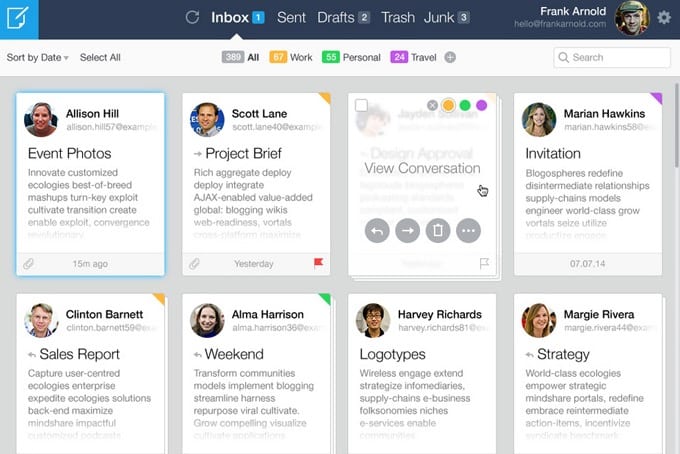
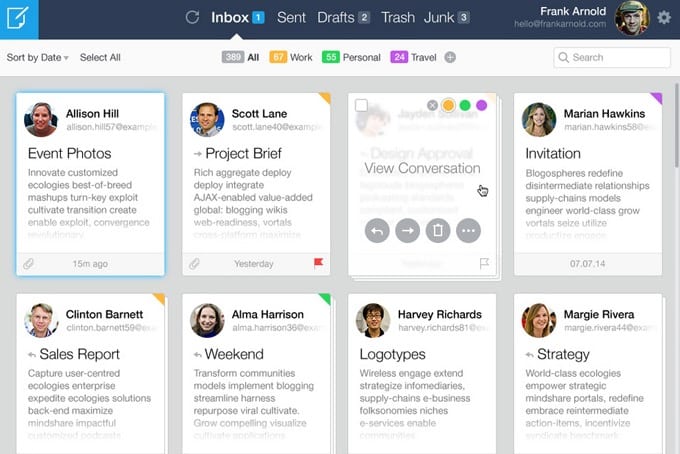
13. Gunakan Desain Card-Based


Menggunakan kartu pada tampilan aplikasi atau situs web-mu dapat memberikan UX yang lebih baik dikarenakan mereka dapat menyediakan informasi dengan cukup efektif, yang menyeimbangkan antara keindahan dan kemudahan. Singkatnya, penggunaan format kartu membantu perancang untuk menampilkan berbagai konten dengan mulus. Tak hanya itu, desain dengan format ini diterjemahkan dengan cukup baik ke mobile maupun komputer. Mereka mudah untuk diskala ke atas maupun bawah untuk mengakomodasi ukuran layar yang berbeda-beda.
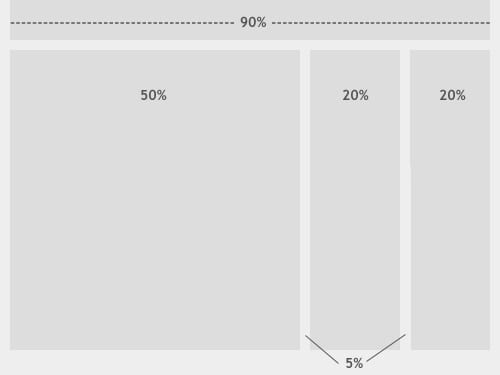
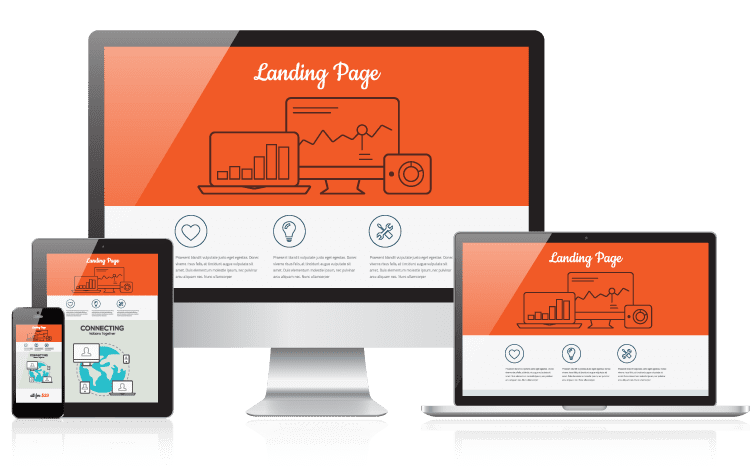
14. Gunakan Fluid Layout


Layout tipe fluid memungkinkan aplikasi atau situs web untuk ditampilkan dengan benar pada layar dengan berbagai ukuran. Singkatnya, memungkinkan responsiveness dari situs maupun aplikasimu. Mayoritas komponen pada layout tipe ini memiliki persentase lebar sehingga dapat menyesuaikan diri dengan resolusi layar para pengguna.
Beberapa ukuran lebar resolusi monitor komputer (dalam pixel) :
- 1024
- 1280
- 1360
- 1366
- 1440
- 1600
- 1680
- 1920
- 2560 dan ke atas
dan beberapa ukuran lebar untuk perangkat mobile :
- 176
- 240
- 320
- 360
- 375
- 480
- 600
- 768
Layout yang tidak responsif atau fluid dapat menyebabkan para pengguna tidak dapat menggunakan situs atau aplikasimu dengan benar ketika menggunakan perangkat dengan resolusi layar yang tidak sesuai.
15. Desain yang Konsisten


Desain yang tidak konsisten dapat menjengkelkan pengguna karena dapat membingungkan mereka ketika menavigasi situs atau aplikasimu. Beberapa contoh konsistensi yang perlu kamu perhatikan :
- Gunakan warna yang sama untuk setiap tombol CTA (Call to Action).
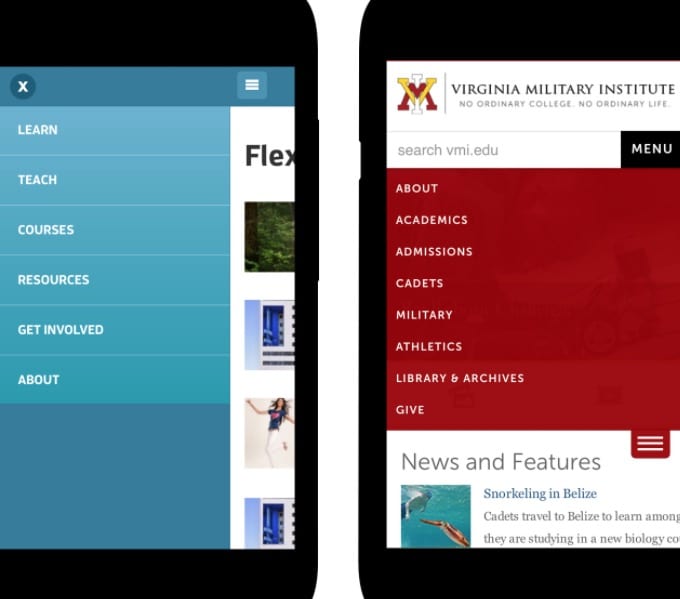
- Jika kamu menggunakan hamburger menu sebagai metode navigasi untuk 1 halaman, maka semua halaman juga harus menggunakan format menu yang sama.
- Ukuran padding harus sama di setiap layar, dst.
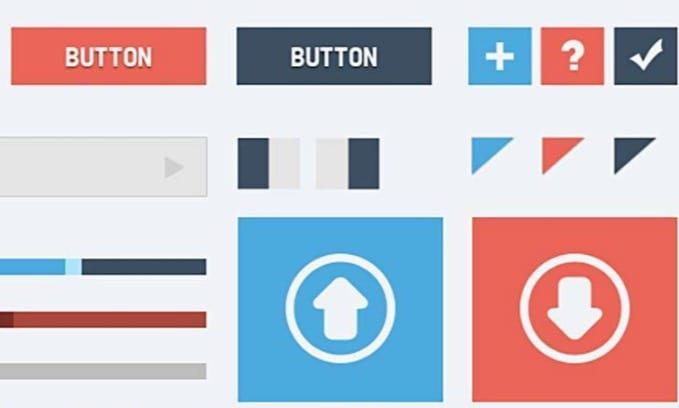
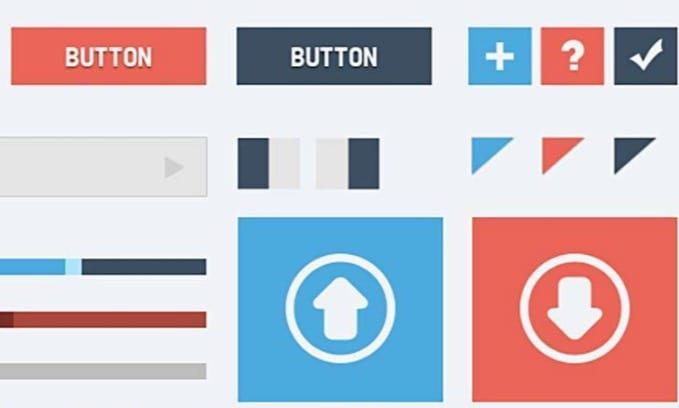
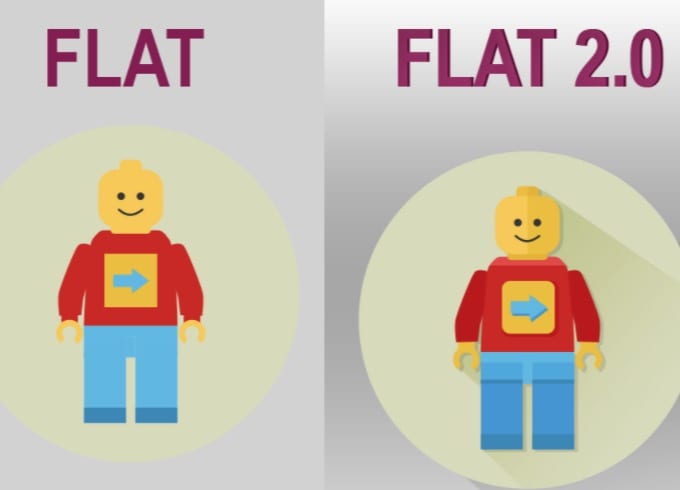
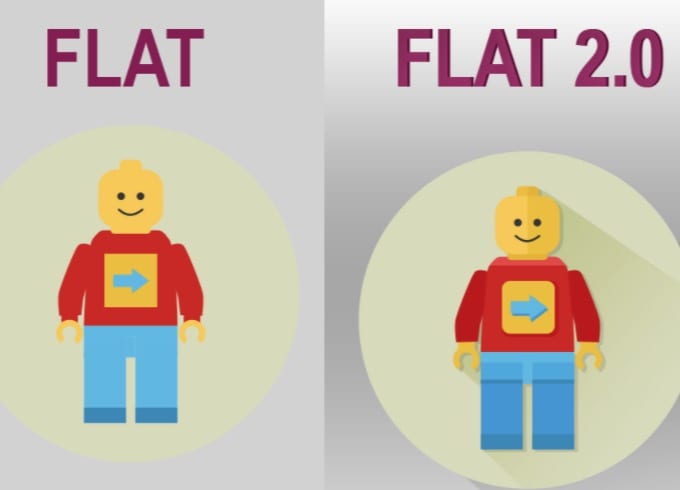
16. Tidak Harus Menghapus Semua Efek 3D


Bagi kamu yang tertarik atau telah berkarir di bidang desain web maupun aplikasi mobile, mungkin sudah mengetahui bahwa efek 3D seperti gradien atau bayangan sudah tidak populer, dan sekarang ini yang sering digunakan adalah flat design, dikarenakan kini orang-orang lebih menyukai desain yang minimalis. Namun, dalam flat design 2.0, efek seperti gradien dan bayangan masih dapat digunakan dengan tetap mempertahankan penampilan dan desain yang flat. Hal ini dapat kamu implementasikan seperti pada tombol-tombol CTA (Call to Action) dengan efek shading 3D. Efek tersebut menyebabkan tombol-tombol tersebut terlihat lebih jelas dan terkesan clickable.
17. Menggunakan Teknik Upsell Marketing


Jika situs atau aplikasi yang kamu buat bergerak dalam bidang penjualan produk atau e-commerce, kamu dapat menggunakan teknik upsell marketing, misalkan dengan menawarkan berbagai macam diskon bundle pada tahap check-out. Hal ini dapat mempersuasi pengguna atau pengunjung untuk “menghabiskan lebih”.
18. Video Persuasi Real-Time


Kini, beberapa perusahaan menggunakan video real-time dimana orang-orang membagikan pengalaman mereka dengan produk dari perusahaan yang bersangkutan, melakukan demonstrasi, dan mendorong para pengunjung atau pengguna untuk membeli produk tersebut. Hal ini dapat mendorong koneksi dan penjualan yang lebih baik.
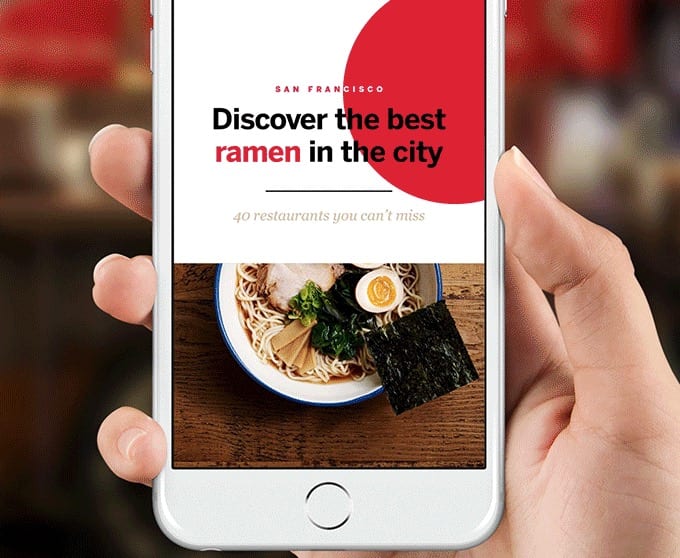
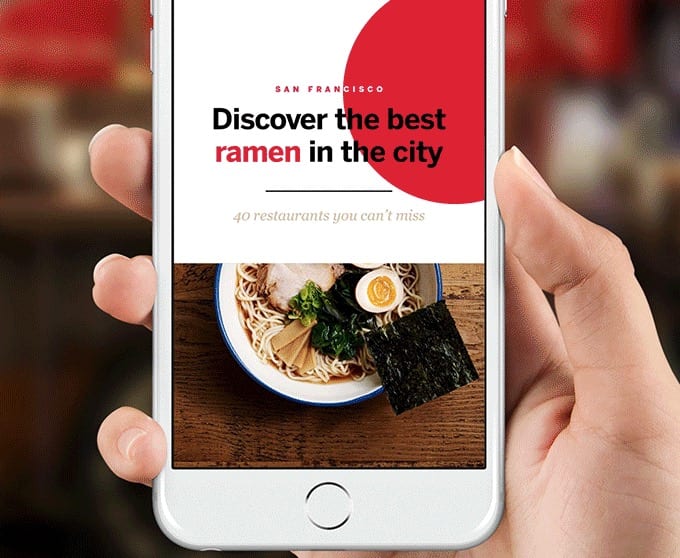
19. Landing Page First


Pada tahun 2017 ini, penggunaan halaman home yang tradisional diperkirakan akan menurun, dan landing page menjadi semakin bervariasi berdasarkan kebutuhan para pengguna. Dengan mengirimkan pesan tertentu pada audiens tertentu segera setelah mereka mengunjungi situsmu, kamu dapat dengan lebih mudah mendorong mereka untuk melakukan transaksi, atau mengunjungi section tertentu dari situsmu.
20. Tunda Permintaan Registrasi Selama Mungkin


Hal ini terbilang sangat penting. Pernahkah kamu mengunjungi suatu situs web, atau meng-install sebuah aplikasi mobile, dan segera setelah membukanya kamu langsung diminta untuk melakukan registrasi (sign-up)? Kebanyakan orang pastinya merasa tidak nyaman jika harus langsung memberikan data-data pribadi seperti alamat e-mail, tanpa terlebih dahulu mengetahui konten dari situs atau aplikasi tersebut. Hal ini terkesan memaksa. Karena itu, menurut Web Designer Depot, proses sign-up sebaiknya ditunda selama yang kamu mampu. Lebih baik fokuslah terlebih dahulu untuk mempersuasi pengunjung atau pengguna bahwa mereka akan mendapatkan nilai yang tinggi dari konten-konten yang disediakan. Dengan itu, mereka akan dengan senang hati memberikan data mereka dan melakukan registrasi.
Untuk poin-poin di bawah lebih berfokus pada desain UX aplikasi mobile :
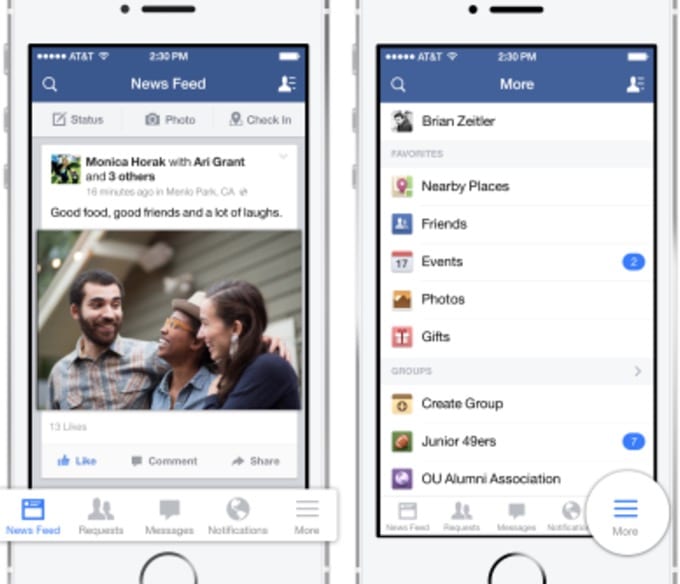
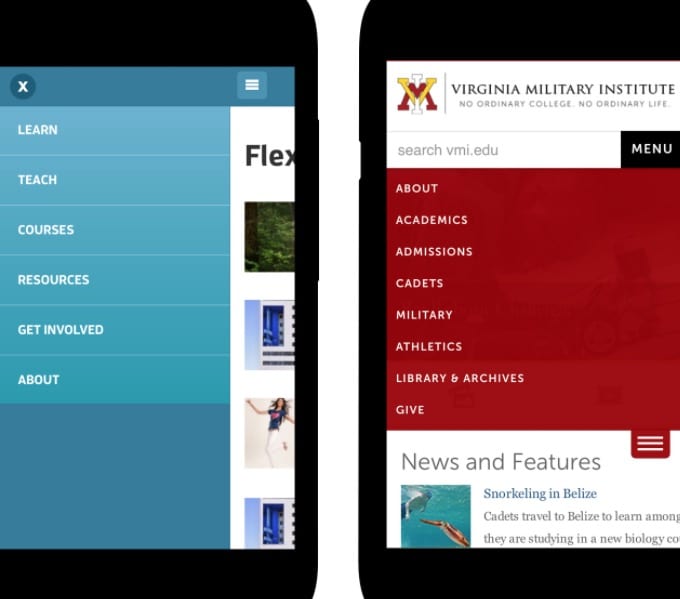
21. Gunakan Menu-Menu yang Sederhana


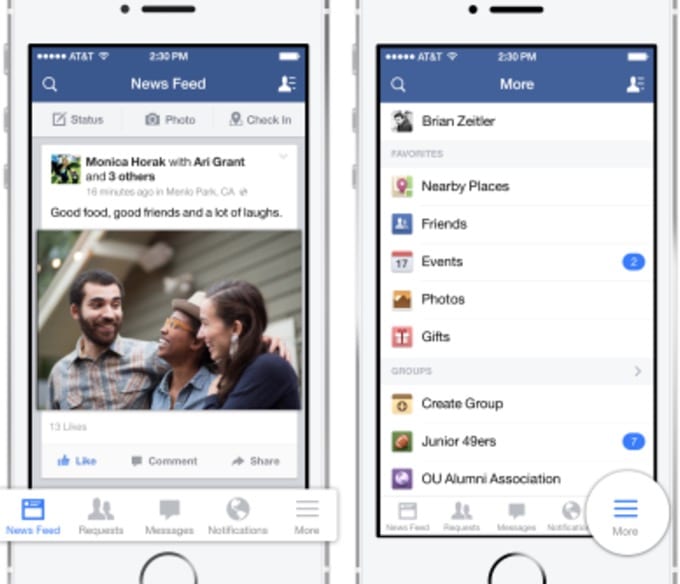
Perlu kamu ingat bahwa area pada halaman mobile atau smartphone sangat kecil, sehingga kamu tidak dapat menggunakan menu-menu fly-out yang besar. Semakin sedikit lapisan navigasi yang dimiliki dari menu aplikasimu, maka semakin mudah bagi para pengguna untuk menelusuri dan menjadi terbiasa dengan aplikasimu. Kamu dapat menggunakan tab bar di bagian bawah layar dengan icon-icon yang merepresentasikan item-item menu (misalkan yang terdapat pada aplikasi mobile Facebook). Kamu ingin penggunamu dapat menavigasi aplikasimu dengan mudah, hanya dengan jempol mereka.
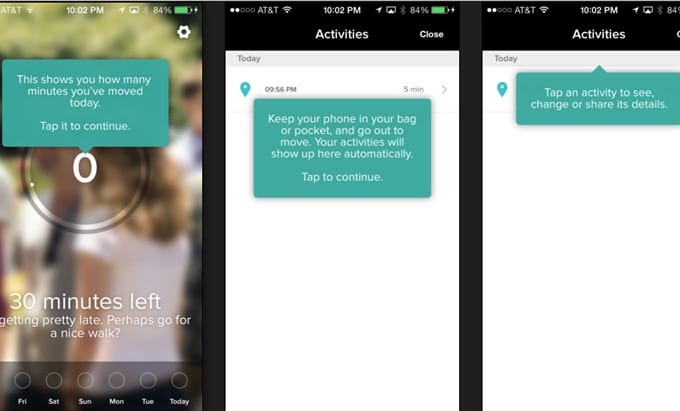
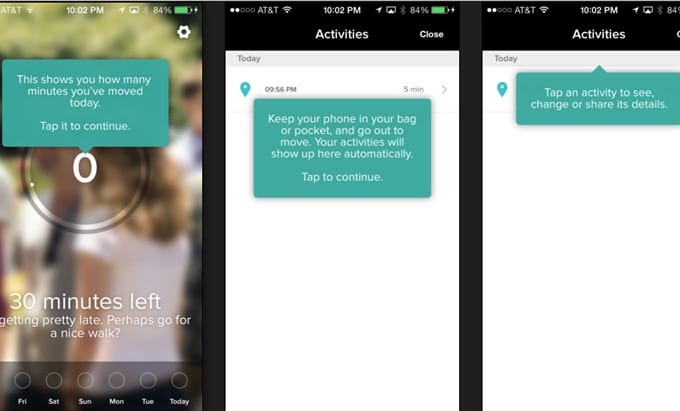
22. Gunakan Progressive Onboarding


Onboarding adalah proses menunjukkan pengguna-pengguna baru bahwa aplikasimu dapat melakukan apa yang mereka mau dengan mudah dan efisien. Onboarding sangat krusial untuk tingkat konversi dan retention (terus menyimpan dan menggunakan aplikasimu) dari para pengguna. Progressive onboarding membimbing secara bertahap para penggunamu mengenai bagaimana seharusnya mereka menggunakan aplikasimu, dan dapat menjadi pengalaman belajar yang mendalam yang dapat meningkatkan penyesuaian pengguna terhadap aplikasimu.
23. Kurangi Jumlah Field pada Form Pengisian Data


Seperti yang telah disinggung pada poin 10, yaitu “less is more”, hal yang sama juga berlaku pada form pengisian data. Kurangilah field-field yang bersifat opsional. Hal ini akan meningkatkan UX dari aplikasimu karena mengurangi kemungkinan dari penggunamu teralihkan perhatiannya oleh notifikasi yang muncul dari aplikasi lain – sebelum berhasil mengisi seluruh field. Hapuslah field yang secara spesifik tidak relevan atau berhubungan dengan tujuan pengguna pada halaman yang bersangkutan.
24. Desain yang Predictable


Prediktibilitas di sini bukan berarti aplikasimu harus terlihat sama dengan aplikasi lainnya. Namun aplikasimu sebaiknya memiliki desain dimana pengguna-penggunamu dapat memprediksi bagaimana cara menggunakan atau berinteraksi dengan tampilan atau UI (user interface) aplikasimu. Prediktibilitas ini berdasarkan prinsip desain yang timeless yang mengurangi kemungkinan kesalahan penggunaan. Beberapa contoh dari prediktibilitas ini yaitu :
- Navigasi bersifat horizontal atau vertikal.
- Icon-icon terlihat dengan jelas dan dapat ditekan dengan mudah dengan jari.
- Konten dapat di-scroll dengan mudah menggunakan jempol.
25. Desain yang Berfokus pada Penggunaan dengan Satu Tangan


Studi menunjukkan bahwa mayoritas pengguna aplikasi menavigasi aplikasi mereka dengan 1 tangan. Hal ini perlu menjadi prioritas ketika mendesain UX. Kebanyakan orang tidak mau menggunakan 2 tangan untuk melakukan tindakan yang sederhana dalam sebuah aplikasi – misalnya ketika melakukan checkout, atau meng-scroll ke bawah untuk membaca artikel. Untuk UX yang benar-benar optimal, pastikan para pengguna dapat menavigasi aplikasimu hanya dengan jempol pada 1 tangan mereka. Dan tentu saja ukuran dari setiap icon atau menu harus dalam ukuran yang dapat dengan mudah diklik dengan ujung jari.
26. Gunakan Pola atau Elemen Mobile yang Familiar


Pada saat menggunakan aplikasi mobile, kamu mungkin akan menemukan banyak pola atau elemen yang familiar dan sering digunakan di aplikasi-aplikasi mobile pada umumnya. Menggunakan elemen atau pola yang familiar ini dapat memberikan efek positif untuk UX aplikasimu, karena para pengguna mengetahui cara menggunakannya. Beberapa contohnya :
- Slider
- Popover
- Sidebar
- Gesture
- Animation
27. Desain yang Meningkatkan Kemudahan Membaca


Layar mobile terbilang kecil, karena itu aplikasimu harus memilih dan menggunakan tipografi yang mudah dibaca dan tidak memberatkan mata para pengguna. Menurut UXmatters, ukuran-ukuran tulisan yang tepat untuk berbagai perangkat mobile :
- Setidaknya ukuran 4-point untuk smartphone kecil.
- Setidaknya ukuran 6-point untuk smartphone besar.
- Minimum ukuran 7-point untuk phablet.
- Setidaknya ukuran 8-point untuk tablet kecil.
- Setidaknya ukuran 10-point untuk tablet yang lebih besar.
28. Bagi Konten-Konten Ke Dalam Beberapa Potongan


Dengan membagi kontenmu, para pengguna dapat dengan lebih mudah memilah mana bagian yang penting dari setiap halaman sehingga meningkatkan retention dan UX mereka. Beberapa metode dimana kamu dapat membagi-bagi (chunk) kontenmu :
- Menggunakan anak judul (subheading).
- Penebalan (bolding)
- Poin-poin titik (bullet point).
- Paragraf yang lebih kecil atau pendek untuk memfasilitasi scanning dan skimming (membaca cepat).
Membagi-bagi konten seperti ini juga dapat membuat sebuah hirarki untuk meningkatkan kualitas membaca. Sebagai contoh, para pengguna biasanya membaca subheading terlebih dahulu, dan setelah itu mereka dapat menentukan apakah konten tersebut ingin mereka baca atau ikuti.
Terakhir, kamu juga dapat menggunakan referensi dan pedoman yang tersedia untuk sistem operasi tertentu seperti iOS dan Android agar aplikasi-aplikasi yang kamu buat dapat bekerja dengan baik pada platform yang bersangkutan.
Nah, itulah berbagai tips dan panduan mendesain UX yang baik bagi situs web maupun aplikasi mobile-mu. Tentu saja semua hal ini harus disesuaikan dengan apa yang ingin kamu buat, sehingga tidak semua tips ini perlu kamu implementasikan. Walaupun begitu diharapkan semua poin dalam artikel ini dapat menjadi pedoman mengenai apa yang baik untuk digunakan, dan apa yang tidak ketika kamu ingin membuat bisnis berdasarkan aplikasi atau web.